Etape 2 - Apprenons à construire une première application Android
 |
Le travail ci-dessous doit être réalisé sur les deux ordinateurs de l'îlot afin qu'un maximum d'élèves manipulent le service en ligne MIT App Inventor. |
| Vous allez, dans cette étape, apprendre à construire une application Android en créant une application permettant à l'utilisateur de tester sa prononciation des couleurs en langue anglaise. |  |
En îlot
|
0- Pour pouvoir utiliser le service en ligne MIT App Inventor avec le compte Google drive de votre îlot, il est nécessaire, dans le cas où vous n'utilisez qu'un seul navigateur, de vous déconnecter de votre Drive personnel, ou alors, d'utiliser un deuxième navigateur (ex : Chrome pour votre drive personnel et Firefox pour le Drive de votre îlot ou inversement). |
 |
|
1- Lancer le service en ligne MIT App Inventor (coin élève du site technopc 3- En suivant les phases ci-dessous, créer l'application Android (si nécessaire, revisionner la vidéo de présentation du service en ligne MIT App Inventor vue dans le travail préparatoire à la maison, donnée en ressources en bas de page |
|
Phase 1 : déposer les composants sur l'interface
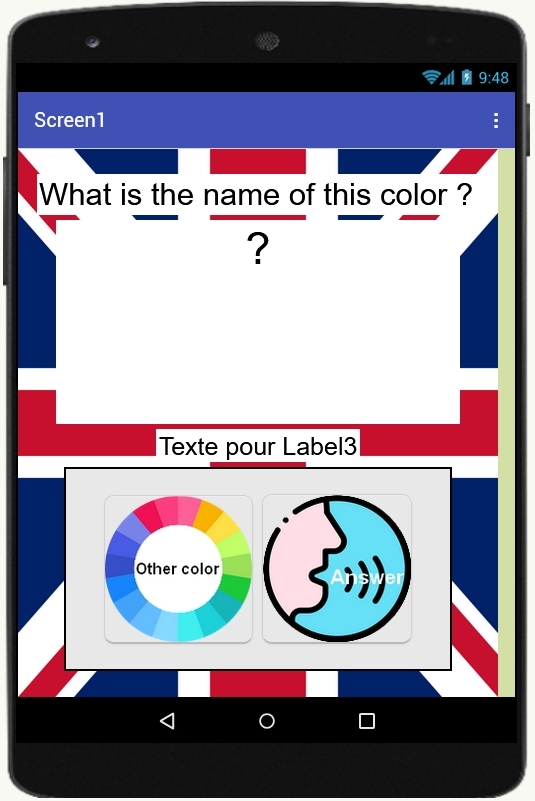
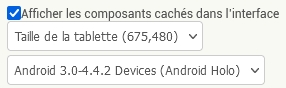
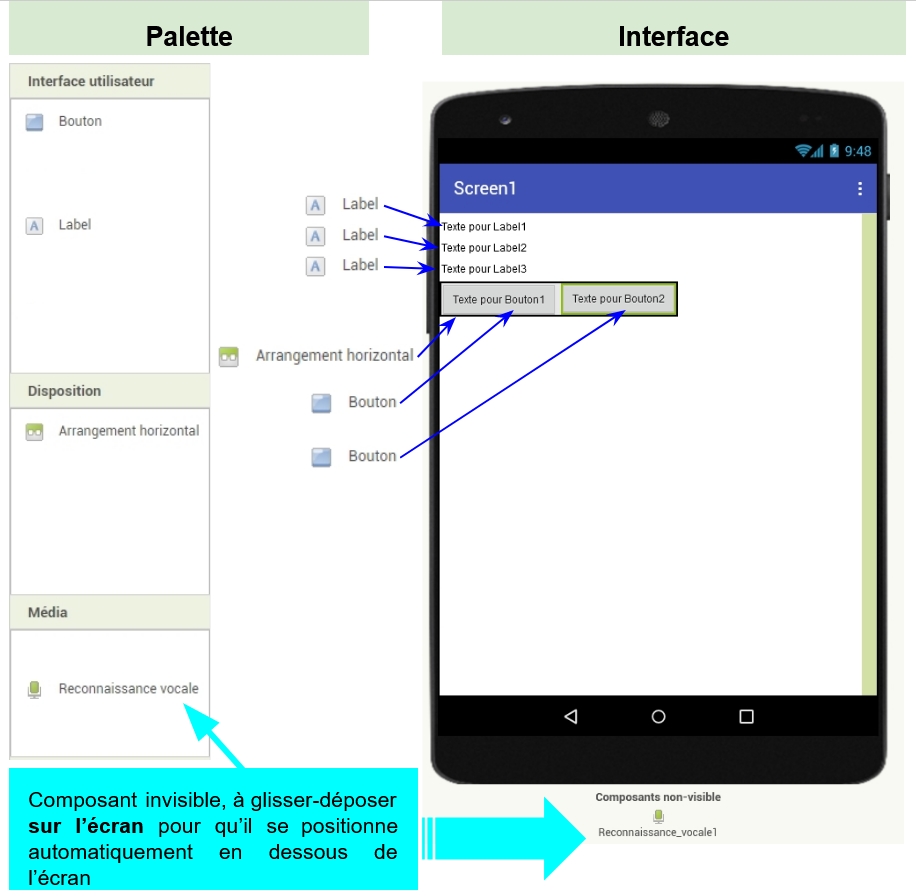
1-1 Configurer l'interface comme indiqué dans l'image ci-dessous :

1-2 Glisser-déposer les composants présentés ci-dessous depuis la palette sur l'interface :
Phase 2 : renommer les composants pour faciliter la programmation
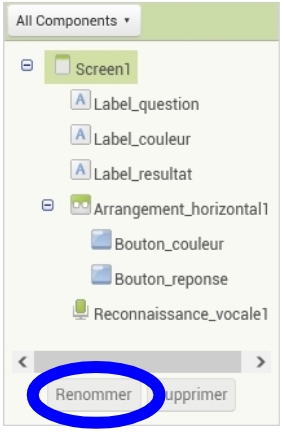
2-1 Renommer les composants comme indiqué ci-dessous :

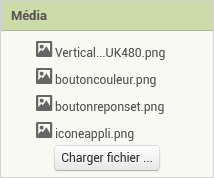
Phase 3 : importer les images
3-1 Importer les fichiers images disponibles dans T/travail/technologiePC/4ème/Activité 2-4/

Phase 4 : modifier les propriétés de l'écran et des composants
4-1 Modifier les propriétés listées ci-dessous : (les autres propriétés ne sont pas modifiées)
| Screen1 | Label_question | Label_couleur | Label_resultat | Arrangement_horizontal1 | Bouton_couleur | Bouton_reponse | ||||||
|
Alignement horizontal : Centrer:3 Alignement vertical : Centre:2 Image de fond : Vertical_flag_UK480.png |
Taille de police : 35 Texte : What is the name of this color ? Alignement texte : centre:1 |
Taille de police : 50 Hauteur : 200 pixels Largeur : 400 pixels Texte : ? Alignement texte : centre:1 |
Taille de police : 28 Alignement texte : centre:1 Visible : |
Alignement horizontal : Centrer:3 Alignement vertical : Centre:2 Hauteur : 200 pixels Largeur : 80 percent |
Hauteur : 150 pixels Image : boutoncouleur.png Texte : "aucun" |
Hauteur : 150 pixels Image : boutonreponset.png Texte : "aucun" |
Phase 5 : créer les variables utiles au programme
Dans la partie programmation (bouton ![]() en haut à droite de Mitt App Inventor)
en haut à droite de Mitt App Inventor)
5-1 Créer la variable liste_couleurs comme une liste contenant 7 noms de couleurs en construisant le programme bloc ci-dessous :

5-2 Créer la variable couleurs comme une liste contenant les codes RGB des 7 couleurs en construisant le programme bloc ci-dessous :

5-3 Créer la variable numero_couleur contenant le numéro (entier entre 1 et 7) de la couleur choisie aléatoirement en construisant le programme bloc ci-dessous :
![]()
Phase 6 : programmer l'initialisation de l'écran
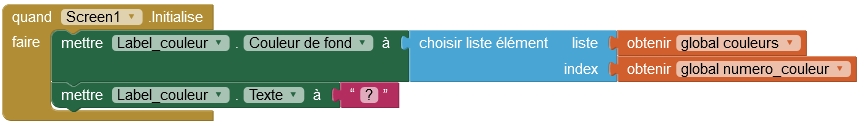
6-1 Construire le programme bloc ci-dessous permettant de :
- colorer le composant Label_couleur avec la couleur choisie aléatoirement,
- écrire ? dans le composant Label_couleur.

Phase 7 : programmer le bouton choix des couleurs
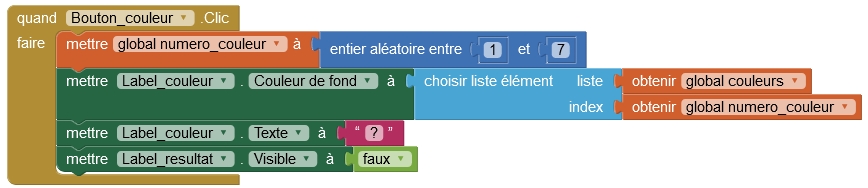
7-1 Construire le programme bloc ci-dessous permettant, lorsque le composant Bouton_couleur est cliqué sur l'écran de la tablette, de :
- choisir une couleur aléatoirement (son numéro)
- colorer le composant Label_couleur avec la couleur choisie aléatoirement,
- écrire ? dans le composant Label_couleur,
- rendre invisible le composant Label_resultat.

Phase 8 : programmer le bouton permettant de donner sa réponse
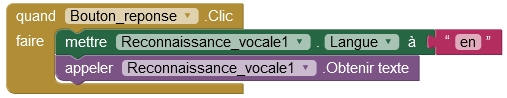
8-1 Construire le programme bloc ci-dessous permettant, lorsque le composant Bouton_reponse est cliqué sur l'écran de la tablette, de :
- configurer la reconnaissance vocale en langue anglaise,
- lancer la reconnaissance vocale pour obtenir la réponse orale de l'utilisateur.

Phase 9 : programmer le traitement du résultat de la reconnaissance vocale
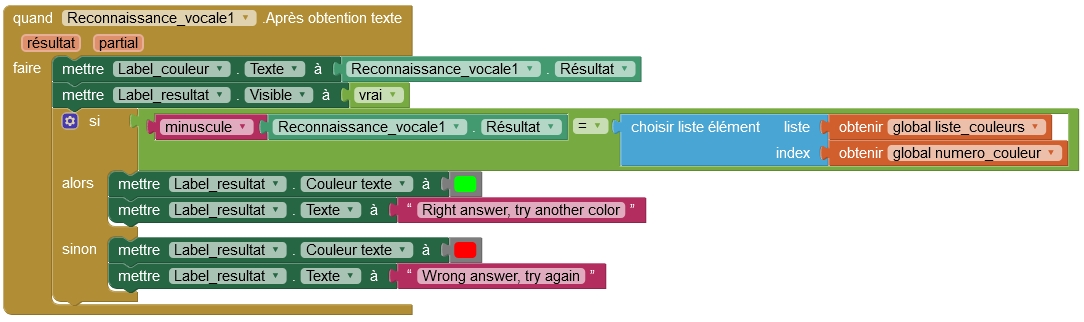
9-1 Construire le programme bloc ci-dessous permettant, lorsque la reconnaissance vocale vient d'obtenir une réponse de l'utilisateur, de :
- remplacer le point d'interrogation écrit sur le composant Label_couleur par la réponse de l'utilisateur,
- rendre visible le composant Label_resultat pour afficher un message "bonne ou mauvaise réponse",
- tester la réponse de l'utilisateur en la comparant avec le nom de la couleur,
si la réponse correspond, "Right answer, try another color" est écrit en vert dans le composant Label_resultat,
si la réponse ne correspond pas, "Wrong answer, try again" est écrit en rouge dans le composant Label_resultat.

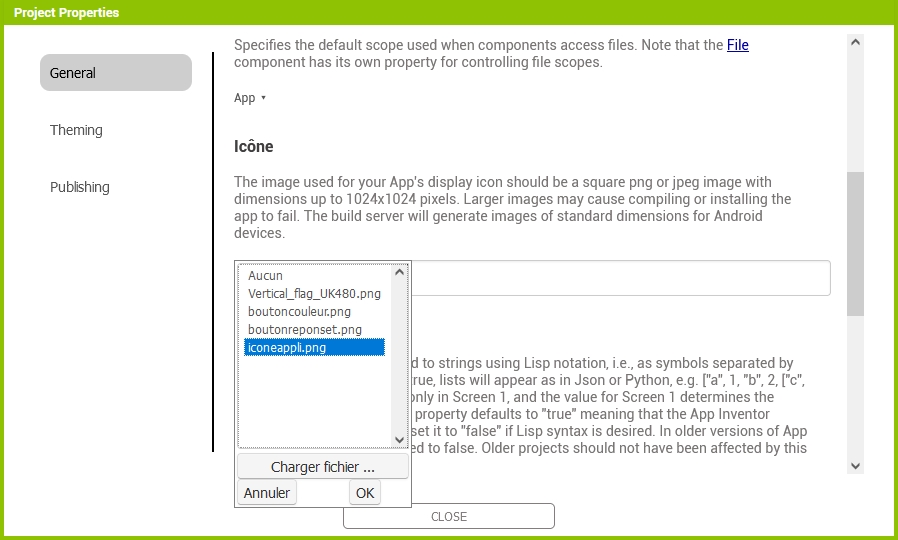
Phase 10 : définir l'image de l'icône de l'application
10-1 Affecter l'image iconeappli.png comme image de l'icône de l'application dans les propriétés du projet (bouton ![]() ).
).

4- Tester l'application sur tablette en suivant le mode opératoire ci-dessous :
 |
Demander une tablette et son câble USB au professeur. |
|
Mode opératoire a) Depuis MIT App Inventor b) Connecter la tablette sur un port USB de l'ordinateur sur lequel vient d'être téléchargé le fichier .apk (autoriser l'accès aux données de la tablette). c) Depuis l'explorateur de fichier de l'ordinateur, copier le fichier .apk situé dans U:perso/téléchargement puis coller ce fichier dans le dossier Download de la tablette d) Sur la tablette, installer l'application en retrouvant le fichier .apk dans les fichiers de la tablette (dossier download). Il faudra veiller à autoriser l'installation d'applications de sources inconnues. e) Avant d'ouvrir l'application, il faudra s'assurer que la tablette est connectée au point d'accès wifi de la salle (l'utilisation de la reconnaissance vocale nécessite une connexion internet). f) Ouvrir l'application installée et tester son fonctionnement. |
 |
Bonus rapidité Le Rapporteur de votre îlot doit prévenir le professeur que vous avez terminé l'étape 2. |
Ressources
Présentation du service en ligne MIT App Inventor
|
Au collège, visionner la vidéo depuis T/travail/TechnologiePC/4eme/Activité 2-4/mitappinventor.mp4 |

 > le fichier s'enregistre dans U:perso/téléchargement > fermer la fenêtre avec le bouton "Rejeter".
> le fichier s'enregistre dans U:perso/téléchargement > fermer la fenêtre avec le bouton "Rejeter".